Geographic Plots¶
Geographic plots are a specific subfamily of Plots designed to represent geospatial data in a map. This category includes the Geographic chart, which allows users to represent and precisely localize geographic positions on the Earth’s surface using geographic coordinates.

In the Geographic chart, by default locations are displayed as points on a map, referred to as nodes. Users can establish connections between nodes by defining links, which are lines connecting different locations. For more information on how to configure nodes and links, see the following subsection.
To navigate the widget, you can use the mouse wheel to zoom in and out: scrolling downwards zooms in, while scrolling upwards zooms out. Alternatively, click the zoom control button in the top-right corner of your Geographic chart to set the desired zoom level. You can also interact with the chart using the mouse pointer as a grabbing hand cursor by simply clicking and dragging on the map to seamlessly move around and adjust the displayed area.
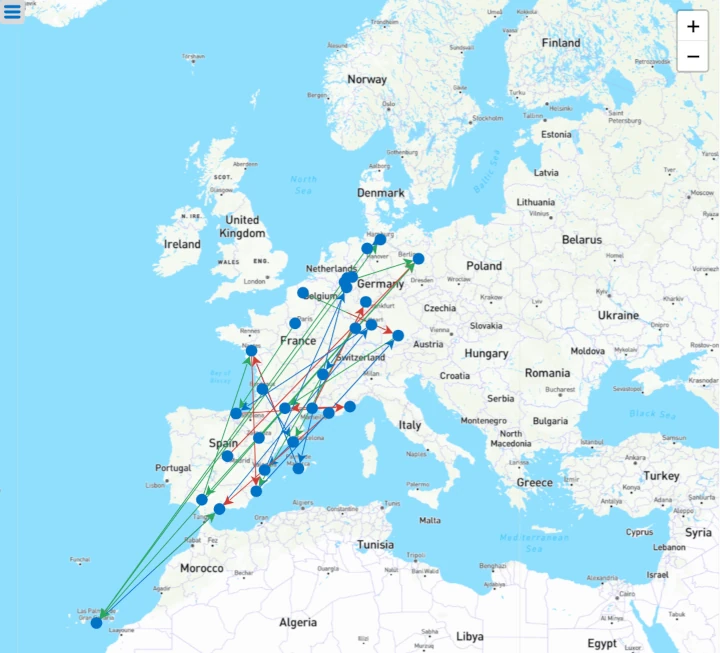
Once you have built your Geographic chart, clicking on points will highlight the corresponding parent location point(s) and links in green and the corresponding child location points and links in red.
This page is divided into different sections, each of them delving into specific characteristic and configurations of the Geographic chart:
Input menu : a vertical bar controlling the input definition and all the related options modifying how map settings, nodes and links are represented.
Chart layout menu: opened through the widget context menu, it contains all the customizable map layout options.
Map settings: the map layout context menu allows for the definition of the map’s style using the options available on Mapbox.
Node and link options: node and link context menus, allowing customization of nodes and links.
Geographic Chart Layout¶
Once the widget has been dragged onto the slide, users can double-click its frame or use the widget context menu to open the Layout options pane.
The Layout options pane is made of two sections, the LAYOUT and SELECTION tab.
All the options available in the LAYOUT tab can be customized in parametric mode. In the SELECTION tab users can parametrize all the options except the Scope edit box.
Users can find all the available options and the corresponding GOLD references in the table below.
To know more about GOLD, go to the corresponding page.
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Layout options |
Use custom position |
If selected, this checkbox allows users to set a custom map position on the Geographic chart when opening the view. |
|
Initial zoom (2-18) |
From this spin box, users can set the zoom level of the Geographic chart, with values ranging from 2 (the lowest zoom) to 18 (the highest zoom). |
||
Initial center (lat) |
Here, users can enter the desired latitude of the location they want to visualize on the map. |
||
Initial center (lon) |
Here, users can enter the desired longitude of the location they want to visualize on the map. |
||
Highlight only the selected node when clicking |
If selected, when clicking on a point in the Geographic chart, only the selected point is highlighted. By default, it is unchecked, and when clicking on a point in the Geographic chart, all the connected points and links are highlighted. |
Option |
Description |
GOLD Ref |
|---|---|---|
Widget selection |
It enables or disables the selection operation. The possible values are: |
|
Action type |
It defines the operation that will be performed on the selection trigger. The two options are: |
|
Scope |
Users can type here the widget names on which the selection/filter will be applied. It is also possible to choose the widgets from the popup which opens by clicking the button next to the Scope box. |
Warning
If users select the Use custom position checkbox but only set the Initial zoom (2-18) option without defining any geographic coordinates in Initial center (lat) and Initial center (lon), the zoom operation will be performed randomly on the Geographic chart.
Map Settings Options¶
Right-clicking the Layout Type icon at the top of the input menu, opens the Map settings window, where users can customize the map’s layout style.
Warning
To select the desired map layout from the Map types drop-down list, a default public Mapbox token must first be copied and pasted into the Mapbox token box option.
The only option available in this window, along with its corresponding GOLD references, is listed in the table below.
Option |
Description |
GOLD Ref |
|---|---|---|
Map types |
From this drop-down list, users can select the following Mapbox map layout types:
|
Node and Link Options¶
The node and link option menus of the Geographic chart share the same tabs and options as the Link Analysis widget. These menus can be accessed by right-clicking on the corresponding Node Layout and Link Layout buttons in the left input vertical menu. For more details on these shared menus options, refer to the page: Link Analysis Dimension Menus.
While the tabs and options of the menus are mostly identical, there are some important differences to consider when configuring the Geographic chart compared to the Link Analysis widget:
the node dimension accepts only continuous attributes, defining the latitude and longitude of the map’s nodes. The link dimension only accepts nominal attributes.
the link dimension can be configured, by selecting an attribute from the dataset defining the nodes, in the Link key attribute option under the GENERAL tab in the Node options window. Once selected, the link dimension becomes active, enabling the analysis of relationships among geographic data points.
the First icon and Icon of traces options in the ICON tab of the Node options window are hidden by default. These options only appear after selecting the desired attribute in the Icon attribute field.
When configuring the chart, note how attributes interact with the dimensions. If you drag a new attribute onto the node or link dimension while pressing the Ctrl key, the new attribute will replace the first attribute in that dimension. Without pressing the Ctrl key, the last attribute is replaced.
Warning
In the Geographic chart, the order of continuous attributes dragged onto the node dimension is critical. The first continuous attribute must correspond to latitude and the second to longitude. Failing to maintain this order will result in incorrect nodes’ evaluation on the map.
Additionally, when users click on a precise node in a Geographic chart, its links are automatically highlighted, making it easy to trace connections within the map.


