Continuous Gauges¶
Continuous gauges are widgets that represent continuous scalar values, with their graphical representation changing for each different value.
Continuous gauges can be displayed in Rulex Studio slides, dialogs and reports. They provide an overview of the dragged attribute, which can be used, for example, as an indicator to track data fluctuations.
Their configuration options vary according to the gauge type. The Thermometer and the Speedometer gauges are grouped together here, as they share the exact same tabs in the Layout options window. The same approach is taken in the section on Radial and Linear gauges types, which also shares identical tabs in this window. Only the Indicator is analyzed separately, though it displays two tabs, that are common to both the Radial and Linear gauge types.
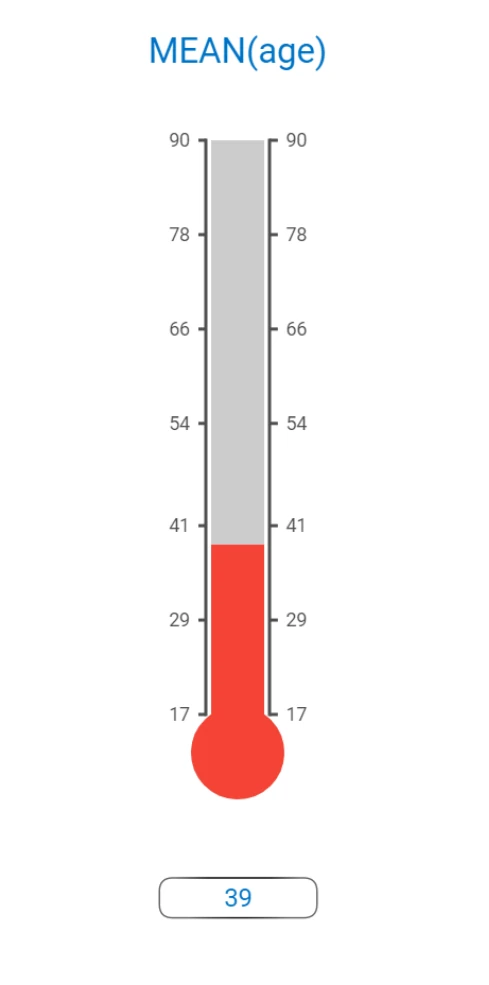
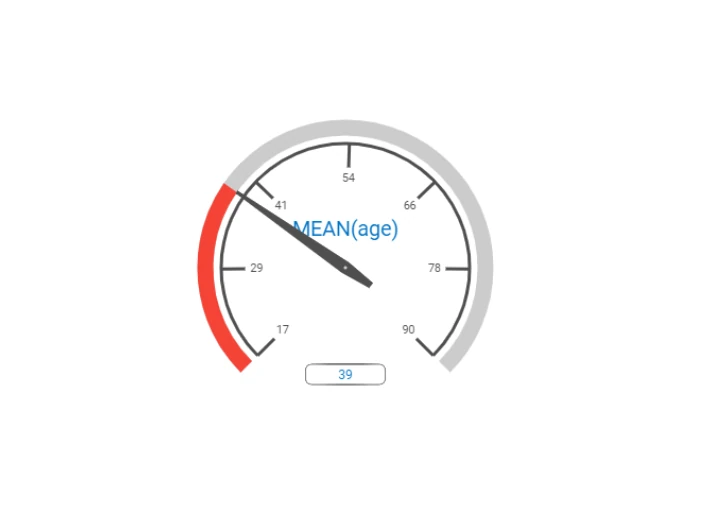
Thermometer and Speedometer¶


As already mentioned above, these two gauges present the same tabs, and they only differ in their graphical aspect. The first gauge has the aspect of a thermometer, while the second gauge has the aspect of a speedometer.
Users can find all the available options and the corresponding GOLD references in the table below. These options can also be modified using parametric mode.
Note
The Input options in the GENERAL tab cannot be parametrized.
Subsection |
Option |
Description |
GOLD Ref. |
|---|---|---|---|
Input options |
Attribute |
It shows the attribute name and type. |
input |
Aggregate operator |
Here, users can select the operation they want to perform on data to obtain the final scalar value. |
input |
|
Free formula |
Here, users can enter a specific formula to apply on data before the aggregate operator, if needed. |
input |
|
Title |
Title text |
It defines the title of the gauge. By default, it will display the name of the applied operation and the attribute in the format: |
layout |
Font family |
It defines the font of the Title text. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here users can insert the desired font size of the Title text in pixels. |
layout |
|
Title color |
It defines the color of the Title text. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
|
Highlights |
ADD NEW HIGHLIGHT |
Here, users can highlight a gauge portion (or more than one). By clicking the plus icon to the left of ADD NEW HIGHLIGHT, the options listed below will appear. |
|
Highlight start |
It defines the value where to start the highlighting from. |
layout |
|
Highlight end |
It defines the value where to end the highlighting. |
layout |
|
Highlight color |
It defines the color of the highlighting. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Value |
Minimum |
It allows users to set the gauge’s minimum displayed value. |
layout |
Maximum |
It allows users to set the gauge’s maximum displayed value. |
layout |
|
Integer digits |
Number of digits before the comma. |
layout |
|
Decimal digits |
Number of digits after the comma. |
layout |
|
Units of measure |
Caption |
It defines the caption that will be shown below the gauge. |
layout |
Font family |
It defines the font of the Caption. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here, users can insert the desired font size of the Caption in pixels. |
layout |
|
Font color |
It defines the color of the Caption. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
|
Value box |
Visibility |
Here, users can decide to hide the value box by clicking Hide, otherwise they can click Show and define its further customizations. |
layout |
Box text |
Here, users can enter a value to display in the value box below the gauge. By default, it is the result of the performed operation. |
layout |
|
Font family |
It defines the font of the value. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here, users can insert the desired font size of the value in pixels. |
layout |
|
Box text color |
It defines the color of the value. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
|
Width (%) |
It defines the width of the value box as a percentage. |
layout |
|
Border radius (px) |
Here, users can define the radius of the value box border in pixels. |
layout |
|
Text shadow |
Here, users can apply a shadow on the value box by selecting Show, or decide to leave the option by default on Hide. |
layout |
|
Text shadow color |
It defines the color of the text shadow in the value box. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black. |
layout |
|
Box border color |
It defines the color of the value box border shadow. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black. |
layout |
|
Box background color |
It defines the background color of the value box. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is white. |
layout |
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Ticks bar |
Minor ticks |
It defines the number of minor ticks displayed if the value |
layout |
Exact ticks |
If the value is Yes, the number of minor ticks between major ticks is automatically calculated; if the value is No the number of minor ticks displayed is the one defined in the Minor ticks entry. |
layout |
|
Major ticks int digit |
It defines the number of values displayed before the comma of each major tick. |
layout |
|
Major ticks dec digit |
It defines the number of values displayed after the comma of each major tick. |
layout |
|
Minor ticks color |
It defines the color of the minor ticks. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is white. |
layout |
|
Major ticks color |
It defines the color of the major ticks. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black. |
layout |
|
Ticks label |
Font family |
It defines the font of the ticks values. Users can select the desired one in the drop-down menu. |
layout |
Font size (px) |
Here, users can insert the desired font size of the ticks values in pixels. |
layout |
|
Label color |
It defines the color of the major ticks values. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black. |
layout |
Subsection |
Option |
Description |
GOLD ref |
|---|---|---|---|
Border |
Visibility |
Here, users can select Show Borders to make the gauge borders visible and customize them in the options appearing down below, or select Hide Borders to hide them. |
layout |
Inner border size (px) |
Here, users can define the thickness of the inner border of the gauge in pixels. |
layout |
|
Inner gradient start |
It defines the color of the inner gradient start. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
|
Inner gradient end |
It defines the color of the inner gradient end. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
|
Middle border size (px) |
It defines the thickness of the middle border of the gauge in pixels. |
layout |
|
Middle gradient start |
It defines the color of the middle gradient start. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
|
Middle gradient end |
It defines the color of the middle gradient end. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
|
Outer border size (px) |
It defines the thickness of the outer border of the gauge in pixels. |
layout |
|
Outer gradient start |
It defines the color of the outer gradient start. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
|
Outer gradient end |
It defines the color of the outer gradient end. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
|
Plate |
Plate color gradient start |
It defines the color of the start of the background gradient. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is white. |
layout |
Plate color gradient end |
It defines the color of the end of the background gradient. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is white. |
layout |
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Progress bar |
Visibility |
Here, users can select Show Bar Progress to make it visible or Hide Bar Progress to hide it. |
layout |
Width (%) |
Here, users can define the width of the progress bar as a percentage. |
layout |
|
Bar background color |
It defines the background color of the progress bar. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is gray. |
layout |
|
Progress bar color |
It defines the color of the progress bar. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
See also
In the TICKS tab, within the Ticks bar section of the Thermometer, users can find the following options:
Minor ticks width: it defines the width of the minor ticks of the gauge.
GOLD Ref. layout;["ticksWidthMinor"]; numberMajor ticks width: it defines the width of the major ticks of the gauge.
GOLD Ref. layout;["ticskWidth"]; numberTicks side: this drop-down list allows users to choose where to display the ticks. Available options include: both, left and right.
Number side: this drop-down list allows users to select where to display the numbers on the Thermometer. Available options include: both, left and right.
In the TICKS tab, within the Ticks bar section of the Speedometer, users can find the following options:
Start angle: it defines the starting angle of the Speedometer. This option allows users to control the initial rotation position of the gauge.
End angle: it defines the ending angle of the Speedometer. This option allows users to control the final rotation position of the gauge.
See also
In the TICKS tab is also present the CONFIGURE MAJOR TICKS option, which allows users to perform some further operations on major ticks. By clicking it, a Major Ticks List will show a numbered list of major ticks where users can enter the value to apply to that specific tick. In order to modify the CONFIGURE MAJOR TICKS option by GOLD code, each entry needs to be defined twice:
layout:
["majorTicksInfo", i, "index"]whereiis the number of the edit operation andindexis the tick you want to modify; numberlayout:
["majorTicksInfo", i, "value"]whereiis the number of the edit operation andvalueis the new value you want to set for that specific tick; number.
See also
In the BAR tab, within the Progress bar section, users have the following option to configure the Thermometer’s length:
Length (px): it allows users to set the length of the Thermometer’s progress bar in pixels.
GOLD Ref. layout;["barLength"]; number
In the BAR tab, within the Progress bar section, users have the following option to configure the Speedometer’s bar positioning:
Bar positioning: it allows users to set the position of the Speedometer’s progress bar. Available options include: left and right.
The Length (px) option is only available for the Thermometer, while the Bar positioning option is only customizable for the Speedometer gauge.
See also
In the BAR tab, if compared to the Thermometer, the Speedometer presents some further customization options, related to its graphical aspect. It is possible to customize the Speedometer’s needle in the Needle options. Below users can find the available options to define and the corresponding GOLD references.
Visibility: here users can decide whether to make it visible or not by clicking on Show Needle or Hide Needle.
GOLD Ref. layout;["needle"]show/hide; strArrow length (%): it controls the overall length of the needle as a percentage.
Needle type: from this drop-down list users can configure the shape of the needle. Available options are: arrow and line.
GOLD Ref. layout;["needleType"]strNeedle color: it defines the color of the needle. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red.
GOLD Ref. layout;["colorNeedle"]; strBody length (%): it adjusts the needle length depending on the selected Needle type. If the Needle type is set to arrow, this controls the length of the needle’s opposite side, while if the Needle type is set to line, this controls the length from the needle’s starting point.
Width (px): it defines the width of the needle in pixels.
GOLD Ref. layout["needleWidth"]numberCircle size (%): it defines the circle size where the needle starts as a percentage.
Circle color: it defines the color of the needle’s circle. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is white.
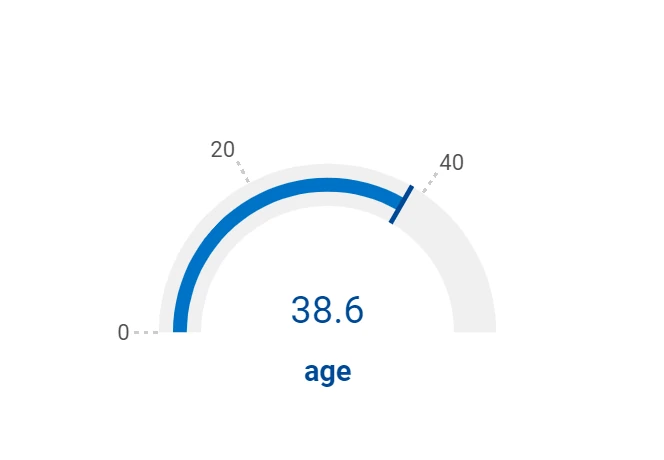
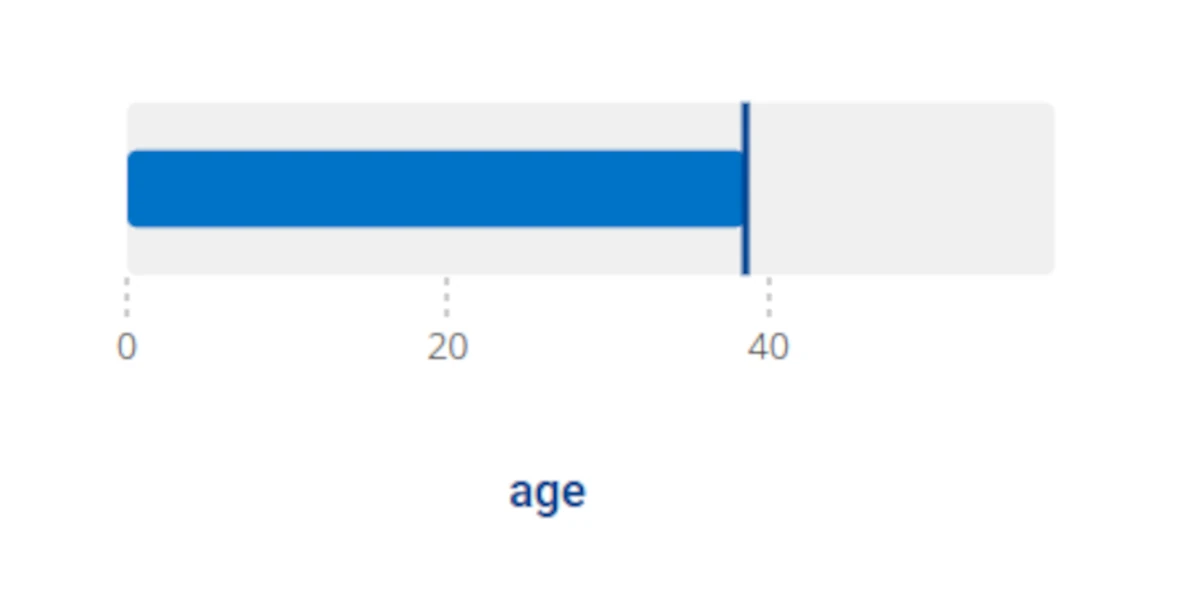
Radial Gauge and Linear Gauge¶


As already mentioned above, the Radial gauge and the Linear gauge present the same tabs.
Users can find all the available options and the corresponding GOLD references in the table below. These options can also be modified using parametric mode.
Note
The Input options in the GENERAL tab cannot be parametrized.
Warning
It is not possible to drag Nominal and Binary attributes onto Radial and Linear gauges.
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Input options |
Attribute |
It shows the attribute name and type. By hovering over the attribute, a tooltip showing the table name and the attribute name appears. The format is: |
input |
Aggregate operator |
Here, users can select the operation they want to perform on data to obtain the final scalar value. |
input |
|
Free formula |
Here users can insert a specific formula to apply on data before the aggregate operator, if needed. |
input |
|
Title |
Title text |
It defines the title of the gauge. By default, it will display the name of the attribute. |
layout |
Font family |
It defines the font of the Title text. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here, users can insert the desired font size of the Title text in pixels. |
layout |
|
Title alignment |
It defines the alignment of the Title text, which can be: Left, Center (by default) or Right. |
layout |
|
Title color |
It defines the color of the Title text. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
|
Gauge style |
Gauge color |
It defines the gauge color. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is gray. |
layout |
Paper background color |
It defines the color of the paper around the gauge. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is white. |
||
Border |
Border size (px) |
Here, users can insert the desired size of the gauge border in pixels. |
layout |
Border color |
It defines the color of the gauge border. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black. |
layout |
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Number |
Visibility |
Here, users can select Show to make the numerical result of the applied operation visible, or Hide to hide it. |
layout |
Font family |
It defines the font of the numbers. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here, users can insert the desired font size of the numbers in pixels. |
layout |
|
Number color |
It defines the color of the numbers. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
|
Prefix |
Here, users can add a prefix to the number. |
layout |
|
Suffix |
Here, users can add a suffix to the number. |
layout |
|
Delta |
Visibility |
Here users can select Show to make the Delta visible or Hide to hide it. |
layout |
Reference |
Here, users can set the value to calculate the Delta. |
layout |
|
Font family |
It defines the font of the Delta. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here, users can insert the desired font size of the Delta in pixels. |
layout |
|
Prefix |
Here, users can add a prefix to the Delta. |
layout |
|
Suffix |
Here, users can add a suffix to the Delta. |
layout |
|
Increasing color |
It defines the color of the Delta, if it increases. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is green. |
layout |
|
Decreasing color |
It defines the color of the Delta, if it decreases. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Ticks style |
Ticks direction |
It sets the position of the ticks relative to the gauge. Available options include: Outside and Inside. |
layout |
Ticks length |
Here, users can define the length of the ticks. |
layout |
|
Ticks color |
It defines the color of the ticks. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is gray. |
layout |
|
Ticks angle |
Here, users can define the angle of the tick. |
layout |
|
Font family |
It defines the font of the ticks values. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here, users can insert the desired font size of the ticks values in pixels. |
layout |
|
Ticks text color |
It defines the color of the ticks. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black. |
layout |
|
Ticks |
Axis range (min) |
It defines the starting value of the gauge range. |
layout |
Axis range (max) |
It defines the last value of the gauge range. |
layout |
|
Ticks mode |
It defines the number of ticks displayed. If Auto is selected, the number of ticks is automatically set, while if Linear is selected, users can customize it. According to the selected entry, the further options appearing are different, as explained below. |
layout |
|
Ticks number |
This option is only available if Auto in the Ticks mode entry has been selected. It defines the number of ticks displayed based on the maximum range of the gauge. |
layout |
|
Starting tick |
This option is only available if Linear in the Ticks mode entry has been selected. It defines the starting value of each tick. |
layout |
|
Ticks delta |
This option is only available if Linear in the Ticks mode entry has been selected. It defines the distance between the values of two ticks. |
layout |
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Bar |
Thickness |
Here, users can define the thickness of the bar. |
layout |
Bar color |
It defines the color of the gauge bar. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
|
Line width (px) |
Here, users can define the width of the bar outline in pixels. |
layout |
|
Line color |
It defines the color of the bar outline. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black. |
layout |
|
Threshold |
Threshold value |
Here, users can define the value on the gauge where the threshold line will be located. |
layout |
Thickness |
Here, users can define the thickness of the threshold line. |
layout |
|
Line width (px) |
Here, users can define the width of the threshold line in pixels. |
layout |
|
Threshold color |
It defines the color of the threshold. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
See also
In the GENERAL tab, within the Gauge style subsection, the Linear gauge has an additional option:
Orientation: it defines the orientation of the gauge. The possible values are: Horizontal or Vertical.
GOLD Ref. layout;["orientation"]h/v; str
See also
In the BAR tab is also present the Highlights subsection, which allows users to highlight a gauge portion (or more than one), by clicking on the plus icon next to ADD NEW HIGHLIGHT. Users can find the available options and the corresponding GOLD references below.
Min value: it defines the value where to start the highlighting from.
GOLD Ref. layout;["steps","range",0]; numberMax value: it defines the value where to end the highlighting.
GOLD Ref. layout;["steps","range",1]; numberHighlight color: it defines the color of the highlighting. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is yellow.
GOLD Ref. layout;["steps", i,"color"]whereiis the number of highlight to edit; strLine width (px): it defines the width of the bar outline in pixels.
GOLD Ref. layout;["steps", i, "line","width"]whereiis the number of highlight to edit; numberLine color: it defines the color of the bar outline. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black.
GOLD Ref. layout;["steps", i, "line","color"]whereiis the number of highlight to edit; strThickness: here, users can define the thickness of the bar outline.
GOLD Ref. layout["steps", i, "thickness"]whereiis the number of highlight to edit; number
Indicator¶

The Indicator configuration is quicker compared to the other gauges, as this gauge only has two tabs. Users can find all the available options and the corresponding GOLD references in the table below. These options can also be modified using parametric mode.
Note
The Input options in the GENERAL tab cannot be parametrized.
Warning
It is not possible to drag Nominal and Binary attributes onto the Indicator gauge.
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Input options |
Attribute |
It shows the attribute name and type. |
input |
Aggregate operator |
Here, users can select the operation they want to perform on data to obtain the final scalar value. |
input |
|
Free formula |
Here, users can insert a specific formula to apply on data before the aggregate operator, if needed. |
input |
|
Title |
Title text |
It defines the title of the Indicator gauge. By default, it will display the name of the attribute. |
layout |
Font family |
It defines the font of the Text title. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here, users can insert the desired font size of the Title text in pixels. |
layout |
|
Title alignment |
From this drop-down list, users can choose how the text of the gauge is displayed. Available orientation modes are: Left, Center (by default) or Right. |
||
Title color |
It defines the color of the Title text. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
|
Gauge style |
Gauge color |
It defines the gauge color. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is gray. |
layout |
Paper background color |
It defines the color of the paper around the gauge. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is white. |
||
Border |
Border size (px) |
Here, users can insert the desired size of the gauge border in pixels. |
layout |
Border color |
It defines the color of the gauge border. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is black. |
layout |
Subsection |
Option |
Description |
GOLD Ref |
|---|---|---|---|
Number |
Font family |
It defines the numbers font. Users can select the desired one in the drop-down menu. |
layout |
Font size (px) |
Here, users can insert the desired font size of the numbers in pixels. |
layout |
|
Number color |
It defines the color of the numbers. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is blue. |
layout |
|
Prefix |
Here, users can add a prefix to the number. |
layout |
|
Suffix |
Here, users can add a suffix to the number. |
layout |
|
Delta |
Visibility |
Here, users can select Show to make the Delta visible or Hide to hide it. |
layout |
Reference |
Here, users can define the reference of the Delta. |
layout |
|
Font family |
It defines the font of the Delta. Users can select the desired one in the drop-down menu. |
layout |
|
Font size (px) |
Here, users can insert the desired font size of the Delta in pixels. |
layout |
|
Prefix |
Here, users can add a prefix to the Delta. |
layout |
|
Suffix |
Here, users can add a suffix to the Delta. |
layout |
|
Increasing color |
It defines the color of the Delta, if it increases. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is green. |
layout |
|
Decreasing color |
It defines the color of the Delta, if it decreases. By clicking it, users can select Standard colors and generated color palettes, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is red. |
layout |
Continuous Gauge Schema¶
A continuous gauge is completely described through a JSON object composed by 4 different areas:
input: retaining the information about the linked attributes.
options: retaining all the graphical and functional options which require a re-evaluation of the gauge value.
layout: the rest of the graphical options which do not require a re-evaluation of the gauge.
data: the gauge output value and relative information.
The whole JSON object is saved as a GOLD dictionary in the layout field of the Gauge class.
The schema of the JSON object is presented in YAML format commented. The name of the continuous gauge on the external level means the part contained is custom for the current gauge type.
thermometer:
layout:
title: #sets the title text. If changed it'll overwrite the text that shows the aggregation function if presents. The title is positioned above the gauge
fontTitle: # sets the title font family. The title is positioned above the gauge
fontTitleSize: #sets the title size. The title is positioned above the gauge
colorTitle: #sets the title color. The title is positioned above the gauge
highlights: #list that contain each highlight selected
- from: #sets the value from where the highlight starts
to: #sets the value from where the highlight ends
color: #sets the highlight color
minValue: #change the minimum gauge value
maxValue: #change the maximum gauge value
valueInt: #sets how many values are shown before the comma
valueDec: #sets how many values are shown after the comma
units: #sets the text below the gauge as unit of measure
fontUnits: #sets the unit of measure text font family
fontUnitsSize: #sets the unit of measure text font size
colorUnits: #sets the unit of measure text color
valueBox: #show a customizable box under the gauge and the unit of measure
valueText: #adds text inside the valueBox
fontValue: #sets the text font family inside the valueBox
fontValueSize: #sets the text font size inside the valueBox
colorValueText: #sets the text color inside the valueBox
valueBoxWidth: #sets the valueBox width in percentage
valueBoxBorderRadius: #sets the roundness of the corners of valueBox
valueTextShadow: #add a shadow effect to the text inside the valueBox
colorValueTextShadow: #sets the shadow color of the text inside the valueBox
colorValueBoxRect: #sets the border color of the valueBox
colorValueBoxRectEnd: #sets the border color of the valueBox
colorValueBoxBackground: #sets the background color of the valueBox
ticksWidthMinor: #set the width of all minor ticks
ticksWidth: #set the width of all major ticks
exactTicks: #if true the quantity needed of minor ticks displayed between a major tick and another one is calculated automatically otherwise it uses the value set in exactTicks
minorTicks: #sets the quantity of minor ticks displayed between a major tick and another one
majorTicksInt: #sets how many values are shown before the comma for each major ticks
majorTicksDec: #sets how many values are shown after the comma for each major ticks
colorMinorTicks: #sets the color of all the minor ticks
colorMajorTicks: #sets the color of all the major ticks
majorTicksInfo: #list that contain the major ticks info. with it is possible to create new ticks or delete others
- index: #indicate which major tick we are selecting. if we add an index that not exists we are creating a new tick
value: #the value of the major tick. The text that displays the value is managed by the keys fontNumbers, fontNumbersSize, colorNumbers
tickSide: #set on which side of the gauge to display ticks
numberSide: #set on which side of the gauge to display ticks labels
fontNumbers: #sets the font family of all the major ticks labels
fontNumbersSize: #sets the font size of all the major ticks labels
colorNumbers: #sets the font size of all the major ticks labels
borders: #show the three layer of border around the widget
borderInnerWidth: #set the size of the most internal border
borderMiddleWidth: #set the size of the middle border
borderOuterWidth: #set the size of the most external border
colorBorderInner: #sets the color of the inner border
colorBorderInnerEnd: #sets the color of the inner border
colorBorderMiddle: #sets the color of the middle border
colorBorderMiddleEnd: #sets the color of the middle border
colorBorderOuter: #sets the color of the outer border
colorBorderOuterEnd: #sets the color of the outer border
colorPlate: #sets the background color of the widget
colorPlateEnd: #sets the background color of the widget
barProgress: #shows the progress bar
barWidth: #sets the width of the bar
barLength: #sets the length of the bar
colorBar: #sets the color of the bar
colorBarProgress: #sets the color of the progressbar
speedometer:
layout:
title: #sets the title text. If changed it'll overwrite the text that shows the aggregation function if presents. The title is positioned inside the gauge
fontTitle: # sets the title font family. The title is positioned inside the gauge
fontTitleSize: #sets the title size. The title is positioned inside the gauge
colorTitle: #sets the title color. The title is positioned inside the gauge
highlights: #list that contain each highlight selected
- from: #sets the value from where the highlight starts
to: #sets the value from where the highlight ends
color: #sets the highlight color
minValue: #change the minimum gauge value
maxValue: #change the maximum gauge value
valueInt: #sets how many values are shown before the comma
valueDec: #sets how many values are shown after the comma
units: #sets the text below the gauge as unit of measure
fontUnits: #sets the unit of measure text font family
fontUnitsSize: #sets the unit of measure text font size
colorUnits: #sets the unit of measure text color
valueBox: #show a customizable box under the gauge and the unit of measure
valueText: #adds text inside the valueBox
fontValue: #sets the text font family inside the valueBox
fontValueSize: #sets the text font size inside the valueBox
colorValueText: #sets the text color inside the valueBox
valueBoxWidth: #sets the valueBox width in percentage
valueBoxBorderRadius: #sets the roundness of the corners of valueBox
valueTextShadow: #add a shadow effect to the text inside the valueBox
colorValueTextShadow: #sets the shadow color of the text inside the valueBox
colorValueBoxRect: #sets the border color of the valueBox
colorValueBoxRectEnd: #sets the border color of the valueBox
colorValueBoxBackground: #sets the background color of the valueBox
startAngle: #sets the starting angle of the speedometer. With the ticksAngle is possible to manage the rotation of the gauge
ticksAngle: #sets the ending angle of the speedometer. With the startAngle is possible to manage the rotation of the gauge
exactTicks: #if true the quantity needed of minor ticks displayed between a major tick and another one is calculated automatically otherwise it uses the value set in exactTicks
minorTicks: #sets the quantity of minor ticks displayed between a major tick and another one
majorTicksInt: #sets how many values are shown before the comma for each major ticks
majorTicksDec: #sets how many values are shown after the comma for each major ticks
colorMinorTicks: #sets the color of all the minor ticks
colorMajorTicks: #sets the color of all the major ticks
majorTicksInfo: #list that contain the major ticks info. with it is possible to create new ticks or delete others
- index: #indicate which major tick we are selecting. if we add an index that not exists we are creating a new tick
value: #the value of the major tick. The text that displays the value is managed by the keys fontNumbers, fontNumbersSize, colorNumbers
tickSide: #set on which side of the gauge to display ticks
numberSide: #set on which side of the gauge to display ticks labels
fontNumbers: #sets the font family of all the major ticks labels
fontNumbersSize: #sets the font size of all the major ticks labels
colorNumbers: #sets the font size of all the major ticks labels
borders: #show the three layer of border around the widget
borderInnerWidth: #set the size of the most internal border
borderMiddleWidth: #set the size of the middle border
borderOuterWidth: #set the size of the most external border
colorBorderInner: #sets the color of the inner border
colorBorderInnerEnd: #sets the color of the inner border
colorBorderMiddle: #sets the color of the middle border
colorBorderMiddleEnd: #sets the color of the middle border
colorBorderOuter: #sets the color of the outer border
colorBorderOuterEnd: #sets the color of the outer border
colorPlate: #sets the background color of the widget
colorPlateEnd: #sets the background color of the widget
barProgress: #shows the progress bar
barWidth: #sets the width of the bar
barLength: #sets the length of the bar
colorBar: #sets the color of the bar
colorBarProgress: #sets the color of the progressbar
needle: #show or hide the needle
needleType: #set the way the needle is displayed (arrow, line)
needleEnd: #sets the maximum length of the needle
needleStart: #if the needle type is arrow the length of the opposite needle is set instead if the type is line the starting point is set
needleCircleSize: #sets the size of the circle where the needle starts
colorNeedleCircleOuter: #sets the color of the circle where the needle starts
colorNeedleCircleOuterEnd: #sets the color of the circle where the needle starts
needleWidth: #sets the needle thickness
colorNeedle: #sets the needle color
colorNeedleEnd: #sets the needle color
colorNeedleShadowUp: #sets the needle shadow color
colorNeedleShadowDown: #sets the needle shadow color
radialgauge:
layout:
paper_bgcolor: #sets the color of the paper around the gauge
title:
text: #sets the actual text
font:
family: #set the font family of the title
size: #set the font size of the title
color: #set the color of the title
align: #change the horizontal alignment of the title
gauge:
bgcolor: #set the background color of the radial gauge
borderwidth: #set the border thickness of the radial gauge
bordercolor: #set the border color of the radial gauge
axis:
range:
- #set the starting value of the gauge range
- #set the last value of the gauge range
tickmode: #if auto is selected the gauge calculate how many ticks are needed otherwise if linear is selected you can customize how many ticks you want to show(auto/linear)
tick0: #change the starting value of each tick. AVAILABLE only when tickmode is equal to linear
dtick: #sets the distance between one tick value and another for each tick. AVAILABLE only when tickmode is equal to linear
ntick: #sets the number of ticks displayed according to the maximum range of the gauge. AVAILABLE only when tickmode is equal to auto
ticklen: #sets the length of the ticks
tickcolor: #sets the color of the ticks
tickangle: #sets the angle of the ticks value
tickfont:
family: #set the font family of the ticks value
size: #set the font size of the ticks value
color: #set the color of the ticks value
ticks: #sets the position of the ticks relative to the gauge (outside/inside)
bar:
thickness: #sets the thickness of the border
color: #set the color of the bar
line: #object that contain information on the bar border
width: #sets the thickness of the border
color: #sets the color of the border
threshold: #object that contain information on the line that indicate on the gauge the value of the aggregation function
value: #sets a custom value for the threshold
thickness: #sets the threshold line thickness
line:
width: #sets the threshold line width
color: #sets the threshold line color
steps: #list that contains object with information on specific highlighted parts of the gauge
- color: #sets the color of the highlight
line: #sets the color of the highlight
width: #sets the color of the highlight border
color: #sets the color of the highlight border
range: #list containing the starting and the ending value of the highlight
- #sets the starting point
- #sets the ending point
thickness: #sets the thickness of the highlight
modeNumber: #shows or hides the result of the aggregation function(nonumber/number)
number: # object that contains information on the value obtained from the aggregation function
font:
family: #set the font family of the number
size: #set the font size of the number
color: #set the color of the number
prefix: #sets text before the number
suffix: #sets text after the number
modeDelta: #shows or hides the delta value(nodelta/delta)
delta: # object that contains information on the value indicating the difference between the reference value(reference) and the result of the function(number). Depending on whether the reference value is higher or lower than the result, a different symbol will be shown
reference: #sets the value to calculate the delta
font:
family: #set the font family of the delta
size: #set the font size of the delta
prefix: #sets text before the delta
suffix: #sets text after the delta
increasing: # object that manage the colors when the reference value is greater than the results
color: #sets the color of the delta, the prefix , the suffix and the increasing icon
decreasing: # object that manage the colors when the reference value is lower than the results
color: #sets the color of the delta, the prefix , the suffix and the decreasing icon
lineargauge:
layout:
paper_bgcolor: #sets the color of the paper around the gauge
orientation: #sets the orientation of the linear gauge(h/v)
title:
text: #sets the actual text
font:
family: #set the font family of the title
size: #set the font size of the title
color: #set the color of the title
align: #change the horizontal alignment of the title
gauge:
bgcolor: #set the background color of the linear gauge
borderwidth: #set the border thickness of the linear gauge
bordercolor: #set the border color of the linear gauge
axis:
range:
- #set the starting value of the gauge range
- #set the last value of the gauge range
tickmode: #if auto is selected the gauge calculate how many ticks are needed otherwise if linear is selected you can customize how many ticks you want to show(auto/linear)
tick0: #change the starting value of each tick. AVAILABLE only when tickmode is equal to linear
dtick: #sets the distance between one tick value and another for each tick. AVAILABLE only when tickmode is equal to linear
ntick: #sets the number of ticks displayed according to the maximum range of the gauge. AVAILABLE only when tickmode is equal to auto
ticklen: #sets the length of the ticks
tickcolor: #sets the color of the ticks
tickangle: #sets the angle of the ticks value
tickfont:
family: #set the font family of the ticks value
size: #set the font size of the ticks value
color: #set the color of the ticks value
ticks: #sets the position of the ticks relative to the gauge (outside/inside)
bar:
thickness: #sets the thickness of the border
color: #set the color of the bar
line: #object that contain information on the bar border
width: #sets the thickness of the border
color: #sets the color of the border
threshold: #object that contain information on the line that indicate on the gauge the value of the aggregation function
value: #sets a custom value for the threshold
thickness: #sets the threshold line thickness
line:
width: #sets the threshold line width
color: #sets the threshold line color
steps: #list that contains object with information on specific highlighted parts of the gauge
- color: #sets the color of the highlight
line: #sets the color of the highlight
width: #sets the color of the highlight border
color: #sets the color of the highlight border
range: #list containing the starting and the ending value of the highlight
- #sets the starting point
- #sets the ending point
thickness: #sets the thickness of the highlight
modeNumber: #shows or hides the result of the aggregation function(nonumber/number)
number: # object that contains information on the value obtained from the aggregation function
font:
family: #set the font family of the number
size: #set the font size of the number
color: #set the color of the number
prefix: #sets text before the number
suffix: #sets text after the number
modeDelta: #shows or hides the delta value(nodelta/delta)
delta: # object that contains information on the value indicating the difference between the reference value(reference) and the result of the function(number). Depending on whether the reference value is higher or lower than the result, a different symbol will be shown
reference: #sets the value to calculate the delta
font:
family: #set the font family of the delta
size: #set the font size of the delta
prefix: #sets text before the delta
suffix: #sets text after the delta
increasing: # object that manage the colors when the reference value is greater than the results
color: #sets the color of the delta, the prefix , the suffix and the increasing icon
decreasing: # object that manage the colors when the reference value is lower than the results
color: #sets the color of the delta, the prefix , the suffix and the decreasing icon
indicator:
layout:
paper_bgcolor: #sets the color of the paper around the gauge
title:
text: #sets the actual text
font:
family: #set the font family of the title
size: #set the font size of the title
color: #set the color of the title
align: #change the horizontal alignment of the title
gauge:
bgcolor: #set the background color of the linear gauge
borderwidth: #set the border thickness of the linear gauge
bordercolor: #set the border color of the linear gauge
number: # object that contains information on the value obtained from the aggregation function
font:
family: #set the font family of the number
size: #set the font size of the number
color: #set the color of the number
prefix: #sets text before the number
suffix: #sets text after the number
modeDelta: #shows or hides the delta value(nodelta/delta)
delta:
reference: #sets the value to calculate the delta
font:
family: #set the font family of the delta
size: #set the font size of the delta
prefix: #sets text before the delta
suffix: #sets text after the delta
increasing: # object that manage the colors when the reference value is greater than the results
color: #sets the color of the delta, the prefix , the suffix and the increasing icon
decreasing: # object that manage the colors when the reference value is lower than the results
color: #sets the color of the delta, the prefix , the suffix and the decreasing icon
options:
type: #the continuous gauge widget type
input:
table: # table of the attribute used
attr: # name of the attribute used
type: # type of the attribute used
aggrfunc: #set an aggregation function
formula: #set a custom gold formula
data:
value: #show the result
min: #the minimum value of the range
max: #the maximum value of the range
type: #indicate the type of the chosen value