The View Stage Window¶
The stage window is the landing page of the view when it is created or imported, and the user has modify permission on it (and Rulex Studio license allows editing). It is entirely devoted to the construction of views, which are the primary resources of Rulex Studio. To know more about views, go to the corresponding page.
On the stage window, users can configure their view and define its properties by using the provided tools, such as datasets, variables, dialogs and reports.
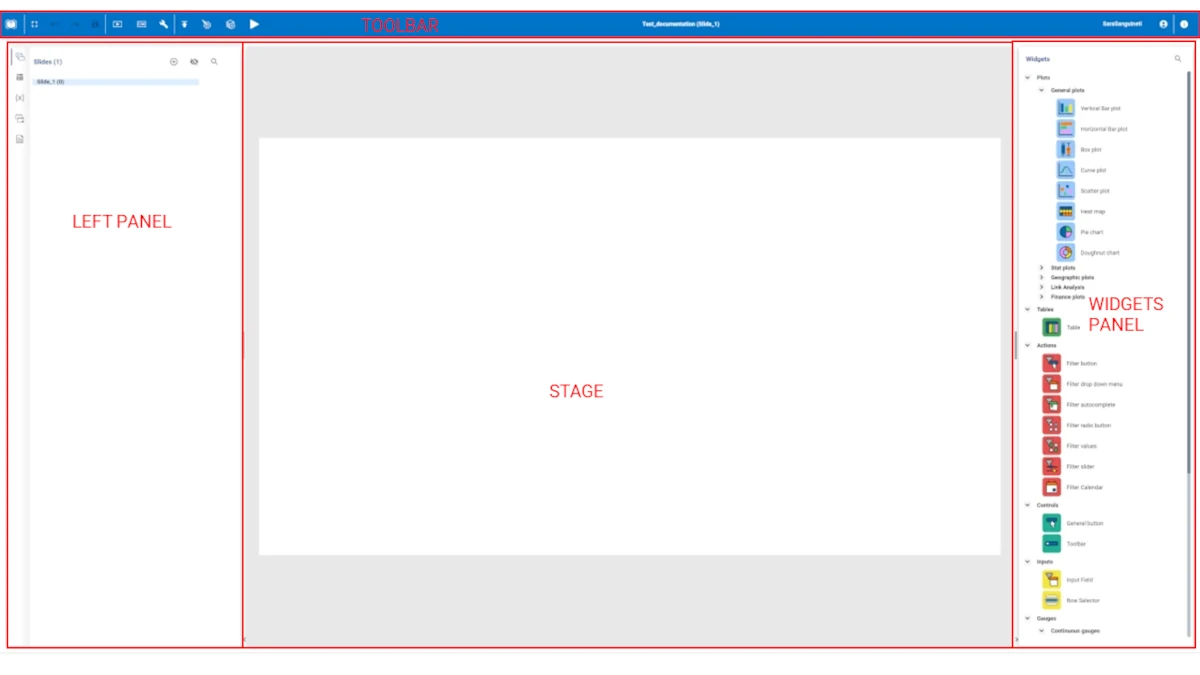
A screenshot of the stage window can be found below. In the following paragraphs, users will find full explanation of each section of the stage window.

The stage window is divided into:
The toolbar, where users can find all the essential buttons to perform general operations on the component itself.
The left panel, which contains additional information on the current view. It consists of a vertical menu bar which can be navigated by clicking on the side icons opening the corresponding tabs. Each tab will focus on one complementary property of the view.
The main stage, where users build and customize their view by dragging Widgets from the Widgets panel located on the right.
The Widgets panel, containing all the Widgets that users can drag and drop onto the stage.
Both the width of the left panel and of the right panel can be enlarged/reduced using the handlebar located at the right/left of the panels. Panels can also be closed completely by clicking on the arrow located at the bottom of the stage.
The Stage¶
The stage is the main area of the stage window and this is where users will actually construct their view.
The stage space is not infinite as in Rulex Factory, but its layout can be customized: depending whether users are working on a slide, on a dialog, or on a report.
The layout can be set in different ways according to the considered area:
In Slides, the layout menu can be opened by right-clicking on any empty spot of the stage and selecting Open slide layout.
In Dialogs, the layout must be set when creating the dialog: once a new dialog is added to the Dialogs tab, the Dialog layout preferences window opens. It is always possible to edit the dialog layout options by right-clicking on the dialog opened on the stage and selecting Open dialog layout.
In Reports, the layout can be changed by entering the Report layout preferences menu from the report toolbar.
Moreover, once the type of graphical base feature has been chosen, the stage dimensions change accordingly. In Reports only, a toolbar appears within the stage, and the widgets panel doesn’t contain the Actions, the Inputs and the Controls widget families. More information on Reports can be found in the corresponding page.
If users right-click on any point of the stage, a dedicated context menu will be shown. The stage context menu entries are:
Copy: it copies a widget or a set of widgets for a subsequent paste operation. (available on slides and dialogs only)
Paste: it pastes the previously copied widgets. (this is the only available option when opening the reports context menu)
Open slide/dialog layout: here users can define the slide layout features, as explained below. (available on slides and dialogs only)
The slide layout menu is very similar to the dialog layout menu, that’s why they both will be described below.
The slide/dialog layout menus contain the following options:
- Aspect ratio: the slide/dialog aspect ratio. Possible values are:
16:9 (default value)
16:10
4:3
Custom
- Orientation: it defines the orientation of the slide/dialog. This option is only available when the Aspect ratio is Custom. The possible orientation options are:
Landscape
Portrait
- Lock aspect ratio: if selected, the ratio between the Height (px) and the Width (px) parameters is always respected. This checkbox is always selected by default and cannot be customized, unless the Custom value in the Aspect ratio option has been selected.
Height(px): it defines the height of the slide/dialog.
Width(px): it defines the width of the slide/dialog.
Scale content if dimensions change (slide layout only): if selected, the content of the slide/dialog scale changes according to the dimensions set in the Height(px) and Width(px) parameters.
Background color: it defines the background color of the slide. By clicking it, users can select Standard colors, otherwise they can use the color picker or choose the color code, which can be: Hex, Rgb, Hsl, Hsv. The default color is white.
Image opacity (%): it defines the opacity level of the image.
Background image: it allows defining a background image for the slide/dialog, which can be set by clicking the Select button and browsing through the local filesystem. Image will be uploaded and stored inside the view itself. View is therefore insensitive to any image modification occurring after the selection.
To build the view, users can drag widgets from the Widgets panel, located in the right hand side, onto the stage. They do not have a graphical or decorative purpose only, but they also own additional properties, which will be explained in the corresponding widget’s pages.
Once a widget has been dragged onto the stage, users can perform specific operations on them through the widget context menu, which will be explained in the sections below.
Users can zoom or reduce the slide by using the mouse scroll wheel or by pressing Ctrl + and Ctrl - keys.
Widgets on the stage
This paragraph’s aim is to analyze widgets’ structure while they are on the stage.
As previously said, widgets help users not only in representing data, but also in editing and operating with data.
Widgets are made of two components:
A node which is a rectangle controlling the widget’s size and position on the stage.
A content, made of the widget itself, which has specific options and features according to the widget type. It can be customized in the widget layout menu, which can be opened through the widget context menu. More information on the widget layout menu can be found in the corresponding widget’s pages.
The node structure is made of three dimensions: x, y, z.
The x and y axis define the node’s position on the stage, while the z axis defines the layer position, so it defines if the node is located behind another one or in front of it.
The default value of the z axis is 0, but its value can be modified through the widget context menu, in the Arrange options submenu.
The node’s characteristics are: position, size and rotation. All these features can be customized in the node layout options menu, which can be opened through the widget context menu.
The content is made of the widget itself, which has specific options and features according to the widget type. It can be customized in the widget layout menu, which can be opened through the widget context menu. More information on the widget layout menu can be found in the corresponding widget’s pages.
Selecting Widgets
Once users have dragged the desired widget onto the stage, a series of operations can be performed on it.
Widgets can be selected on the stage by:
clicking on the widget itself,
clicking on its frame when hovering onto it,
drawing a selection polygon with the pointer,
selecting the widget by opening the corresponding slide in the Slides tab and clicking on it.
Multiple widgets can be selected by pressing Ctrl and:
clicking the chosen widgets on the stage,
clicking on the names of the chosen widgets in the Slides Tab,
drawing a selection polygon with the pointer.
At this point, by right-clicking the widget frame a Widgets context menu will allow users to configure its features.
If more than one widget has been selected at the same time, when opening the Widgets context menu the operation Open widget layout will not be available, as it is specific for each widget. When setting the other options, the chosen features will be applied to all selected widgets instead.
Note
If multiple Widgets are selected, when moving one around the stage, the others involved in the selection will move as well. The same goes if users modify the widgets dimensions by using the squared handles along the frame. Click here to know more about this topic.
Once a widget or multiple widgets have been selected, it is possible to perform several operations, which involve not only moving them on the stage, but also resizing and rotating widgets.
The following operations can be performed while a single widget or multiple widgets have been selected on the stage:
Resizing: once a single widget has been selected on the stage, the widget highlights, and eight resizing handles appear on the widget’s node. By selecting any resizing handle, it is possible to change the widget’s size accordingly. If multiple widgets have been selected, the resize operation, which must be performed on any of the selected widgets, will affect all of them. The dimensions ratio between each widget will be maintained also after the resizing operations.
Rotation: once a single widget has been selected on the stage, the widget highlights, and a rotation handle appears above the widget’s node. If multiple widgets have been selected, the rotation operation, which must be performed on any of the selected widgets, will affect all of them. Every widget rotates around its axis, whether a single widget has been selected or not. It is possible to rotate all widgets except: the Box plot, the Curve chart, the Scatter plot, the Heatmap, the Pie chart, the Doughnut chart, all the Stat plots, the Geographic Scatter plot, the Funnel area chart, all the Actions, the Toolbar, and the Row Selector.
Events: if an event has been previously set on the widget, the corresponding event icon is displayed when selecting the widget. By clicking on the icon, it is possible to see the event type and to edit the event. To know more about events, go to the corresponding section of the manual.
Note
When hovering over a widget overlapping with other ones, the widget is brought to front until the end of the selection. If the selected widget was in another layer of the stage, once the selection is over it goes back to its original location.
The Left Panel Tabs¶
The left panel contains a series of tabs which help users setting up their view components.
Users can browse through the tabs available by clicking the corresponding icon.
The following tabs are available:
The Slides tab, where users can find a list of all the slides of the current view and add new ones. More information available in the corresponding page.
The Datasets tab, where users can import datasets coming from different sources in the view and perform operations on them. More information available in the corresponding page.
The Variables tab, where users can visualize and perform operations on variables. More information available in the corresponding page.
The Dialogs tab, where users can visualize and add dialogs to the view. More information available in the corresponding page.
The Reports tab, where users can visualize and add reports to the view. More information available in the corresponding page.
An overall description of each of these tabs is available in the corresponding page.
The Right Panel¶
On the right of the stage window, users can find the Widgets panel, which contains the complete list of the available Widgets of Rulex Studio.
Here, Widgets are grouped in families according to their specific functionalities and features.
A detailed explanation of Widgets families can be found in the dedicated section of this page.