Task options controllers¶
In any task belonging to the Standard task class, you are configuring the task by properly editing the option through dedicated controllers.
This page will describe in detail more common controller for particular type of options. You are going to find these controllers in most of Rulex Factory tasks and a general overview will help you to interact with them.
This list is not a comprehensive list of all possible option controller available in the task, but it contains only the graphical solutions which are shared among more than one task category.
The option controllers which are specific for a task category will be described in the task category dedicated page.
As explained in the general overview, controllers present two different visualization modes:
Standard visualization
Parametric visualization
While Standard visualization may differ from controller to controller, and it will be described in the next sections, Parametric visualization can assume only two forms:
- Text field parametrization: where code should be on one-line only and editing is make persistent after one of these three actions:
key Enter press
click-away from the field and blur.
click on the Cross icon which close the Parametric visualization
- Text area parametrization: where code could be on more than one-line, rows are numbered and editing is make persistent after one of these two actions:
click-away from the field and blur.
click on the Cross icon which close the Parametric visualization
Attention
The operation of typing the new value does not trigger any modification of the option itself. Only the actions listed before trigger the effective change. You can easily understand if the editing has been successfully completed by looking to the Save icon in the task toolbar. When it becomes not disable anymore this means the modification has taken place.
All the Parametrization codes start with the = symbol which signals to the system a formula is introduced.
It is only a graphical placeholder to distinguish immediately the GOLD code text field from a generic text field.
If you erase the = symbol you are forced to exit the Parametric visualization; if this is not possible the = sign is added again.
Note
When you modify the option using the Standard visualization the system analyzes the possibility that option was parametrized. It considers the option as parametrized if the value present before does not match with the list of possible values to be inserted directly from Standard visualization. If the option value present before the editing is evaluated as parametrized, a blue alert of confirmation warns the user about the code is going to overwrite.
General controllers¶
These controllers modify standard string, number or boolean options. They are widely used and the base of all standard task interfaces.
Checkbox controller
Description
It controls a boolean option assuming the value True/False. The two states of the checkbox check/uncheck are linked to the two option values.
Dropdown menu controller
Description
It allows the user to select the string value of the option from a list of string possibilities.
The range of values can be fixed or evaluated at runtime using GOLD metadata <metadata> (i.e. the input tasks, the column values…).
Empty entry could be present or not.
Number field controller
Description
It controls a number option which could be integer or float. This controller can be configured in any task to control an integer quantity, a float number or even a percentage.
Text field controller
Description
It allows the user to insert a free string with no carriage return.
Text area controller
Description
It allows the user to insert a free string with even carriage return. A format can be enforced to parse the inserted string to extract desired information in an already prepared vector (i.e. emails).
Password field controller
Description
It enables the user to insert a sensitive quantity which is always masked and encrypted behind the scenes.
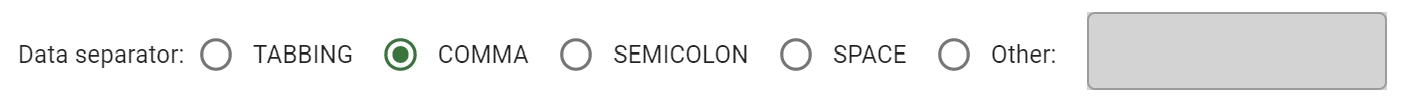
Description
It permits to construct a choice set where only one entry can be selected at the time. It is also possible to define an Other entry where you are free to write your final possibility.
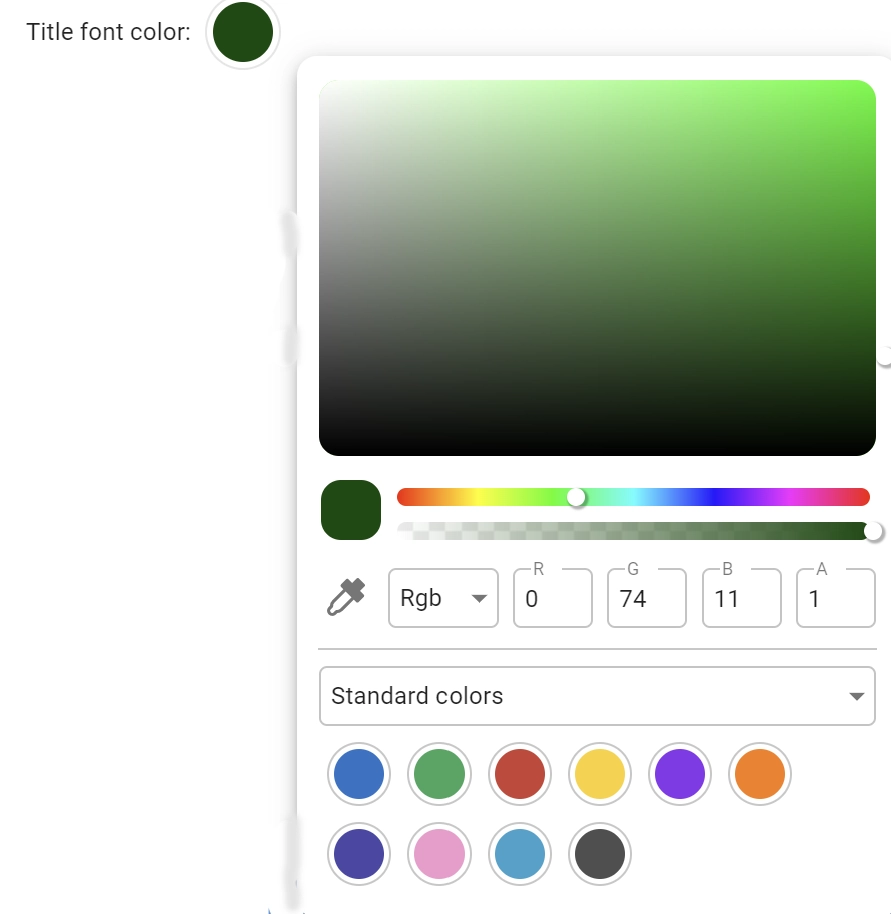
Color picker controller
Description
It enables the user to configure even in parametric way a color through a color picker customized example.
Attribute controllers¶
These controllers modify options related to data structure attributes. The final value for the option is then written as an attribute name or a vector of attribute names of, for example, the entering dataset.
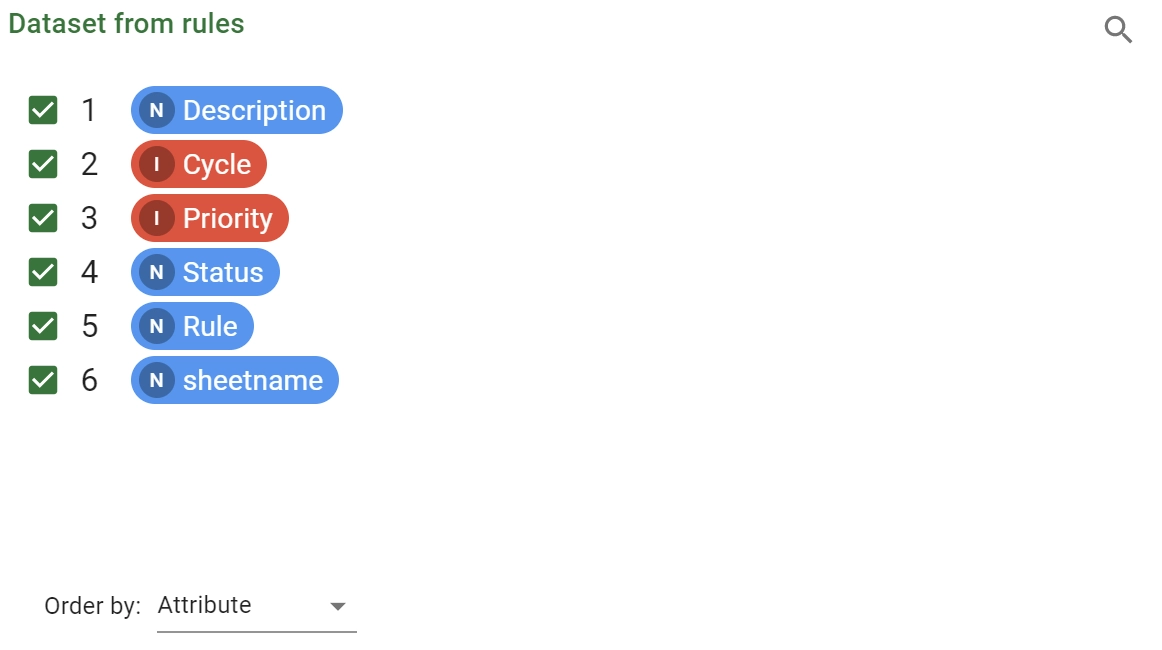
Attribute list controller
Description
This is normally a standard attribute list presenting attribute and results of a specific data structure, typically the dataset. In this attribute list the results are drawn with a colored background.
The attribute list can be useful as source for drag and drop operation towards other controllers (for example attribute drop area).
To find the desired attribute a search and filter mechanism is available by clicking on the Magnifier icon always located next to the attribute list header.
At the bottom of the list you can also control the ordering of the full list by selecting a criterion from a dropdown menu. Possibilities are:
Attribute
Name
Type
Ignored
Role
In some case an option is attached to this element. When this occurs a set of checkboxes are drawn next to each attribute entries.
Option will be filled with:
None: if all the checkboxes are checked,[]: an empty list if all the checkboxes are uncheckedthe list of checked attributes and results otherwise.
You can change the state of the checkboxes by clicking on them or using the line selection. By left-clicking on any point of an attribute line, the full line will be selected. Use Ctrl or Shift to perform multiple or range selection. A darker gray background will highlight the selected lines. Once you have selected a set of lines you can bulk operate on them using the context menu opened with right-click. The context menu presents the following entries:
Invert: corresponds to the click operation on the checkbox of all the selected lines
Check: all the checkboxes of the selected lines will be checked.
Uncheck: all the checkboxes of the selected lines will be unchecked.
Check all: all the checkboxes will be checked.
Uncheck all: all the checkboxes will be unchecked
Attribute dropdown menu controller
Description
This is a drop-down menu filled with the attribute and result names of a specific underlying data structure, typically the dataset. Available names may additionally be filtered taking into account particular types, roles or attribute/result nature. By writing into the dropdown menu field, the list of possibilities will become only the ones starting as the typed word. The option will be set to the selected attribute or result name.
Attribute drop area controller
Description
This is a dropping area where attributes or results coming from an attribute list can be dropped to form the option name list. The list of attribute or result names can be constructed manually as just explained or programmatically giving the selection rules.
To automatic select the attributes or the results to be considered as value of the underlying option, you need to switch to the Filtered list case.
The Filtered list panel consists in a number of selection rules in And or in Or one with the other. Select from the dedicated drop-down menus the type of logic operator you want to use to connect adjacent selection rules.
To configure a selection rule, first select the operator among the following
Include
Match
Start with
End with
Do not include
Do not match
Do not start with
Do not end with
and then type the value to be used in the selection rule. The checkbox Exclude attributes instead of selecting them permits the user to completely revert the result and to take all the discarded entries.
Tip
When selection rules have been configured, by returning on the Manual list panel, you should see the list of all the attributes which are actually verifying the selection filter. Keep in mind that if you modify now the list by acting on the Manual list you will erase the configured selection rules. A blue alert however is going to warn you and ask for confirmation before erasing your precedent work.
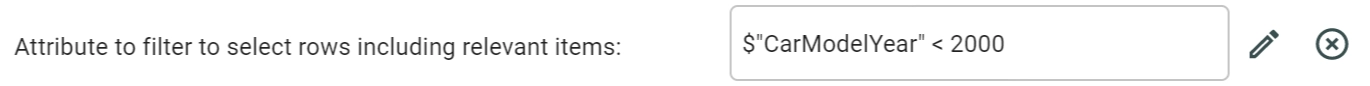
Attribute filter controller
Description
This is a field able to construct filter condition code of a selected attribute and to store it in the underlying option.
See also
Further information about GOLD syntax for Rulex Platform conditions are available in this section.
Starting point is the definition of the attribute or result for whom the condition need to be established.
This attribute or result selected can be associated to the controller through a simple drag-n-drop or by clicking the Pencil icon visible at right and then selecting the right attribute.
Once the attribute is selected the condition panel right for your type appears and permit you to configure the condition. The detailed description about how to configure a condition for the different type of attributes is available:
for date attributes here.
for time attributes here.
Once the condition panel is correctly configured you can click Apply to generate the condition code and to store it in the underlying option. By clicking Cancel instead you are going to close the condition panel discarding your editing.
At any time you can erase the particular filter presents in an attribute filter controller by clicking on the Cross icon at the right end of the controller itself.